一、使用Vite脚手架搭建Vue3.x+Element Plus项目Demo
原创大约 2 分钟约 747 字

前言
学习 Vite 和 Vue3 并搭建项目 Demo,主要目的是搭项目,对于新手直接跟着操作就可以把项目搭起来,借这个机会自己尝试写写博客,希望对大家有帮助。
参考链接
(一)Vite 介绍
随着 Vue 3 一起推出的还有一个强大的新一代打包工具 Vite, 一个面向现代浏览器,基于原生模块系统 ESModule 实现了按需编译的 Web 开发构建工具,恰恰就解决了上述 Webpack 的痛点。
Vite 主要的优势有三点:
- 快速冷启动服务器
- 即时热模块更换(HMR)
- 真正的按需编译
(二)初始化项目
1.创建新目录
mkdir vite-vue
cd vite-vue
2.安装
npm create vite@latest vite-vue -- --template vue
// package.json
{
"name": "vite-vue",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.37"
},
"devDependencies": {
"@vitejs/plugin-vue": "^3.1.0",
"vite": "^3.1.0"
}
}
3.运行项目
cd vite-vue
npm install
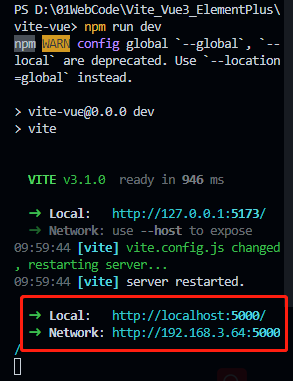
npm run dev

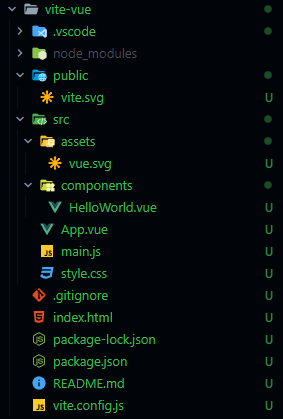
4.目录结构

5.配置项目服务器监听 IP 地址
// vite.config.js
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
host: "0.0.0.0", // 监听所有地址(局域网和公网)
port: "5000", // 自定义端口号
},
});

(三)引入 UI 框架 Element Plus
Element UI 不负众望已经完成支持了。Element Plus 是饿了么 Element UI 团队推出的适配了 Vue 3 的全新版本,新增了很多实用组件,体验非常好。
1.安装
npm install element-plus --save
// package.json
{
"name": "vite-vue",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"element-plus": "^2.2.16",
"vue": "^3.2.37"
},
"devDependencies": {
"@vitejs/plugin-vue": "^3.1.0",
"vite": "^3.1.0"
}
}
2.在项目中引入
根据官方文档,推荐使用自动导入:快速开始 | Element Plus
npm install -D unplugin-vue-components unplugin-auto-import
// vite.config.js
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
// 自动导入Element Plus
import AutoImport from "unplugin-auto-import/vite";
import Components from "unplugin-vue-components/vite";
import { ElementPlusResolver } from "unplugin-vue-components/resolvers";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// 自动导入Element Plus
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
server: {
host: "0.0.0.0", // 监听所有地址(局域网和公网)
port: "5000", // 自定义端口号
},
});
修改项目入口文件,完整引入 Element Plus 库和相关样式文件。
// src/main.js
import { createApp } from "vue";
import "./style.css";
import ElementPlus from "element-plus";
import App from "./App.vue";
const app = createApp(App);
app.use(ElementPlus);
app.mount("#app");
3.页面使用
修改 src/components/HelloWorld.vue 文件的 Button:
<template>
<el-button @click="count++" type="button">count is {{ count }}</el-button>
.....
</template>