十、New Bing尝鲜:VuePress项目使用LaTeX语法渲染数学公式
原创大约 1 分钟约 442 字
前言
最近在使用 VuePress 搭建 个人主页,遇到数学公式无法渲染的问题。
VuePress 是一个以 Markdown 为中心的静态网站生成器,但是无法渲染 LaTeX 语法的数学公式。
经过和 New Bing 的一番交流后成功渲染,解决方案是使用 VuePress 支持的 Markdown 插件扩展搭配 markdown-it-katex 插件,在此记录一下。

参考链接
(一)安装 markdown-it-katex
# npm
npm i markdown-it-katex
# yarn
yarn add markdown-it-katex
(二)引入样式
在 .vuepress/styles 目录下新建文件 index.scss :
@import "https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.5.1/katex.min.css";
@import "https://cdn.jsdelivr.net/github-markdown-css/2.2.1/github-markdown.css";
(三)修改配置文件 .vuepress/config.js
这里有个小坑,按照参考链接的写法会报错 Error: Dynamic require of "markdown-it-katex" is not supported :
export default defineUserConfig<DefaultThemeOptions, ViteBundlerOptions>({
// ,,,
// other configs
extendsMarkdown: (md) => {
md.use(require("markdown-it-katex"));
md.linkify.set({ fuzzyEmail: false });
},
// other configs
// ...
});
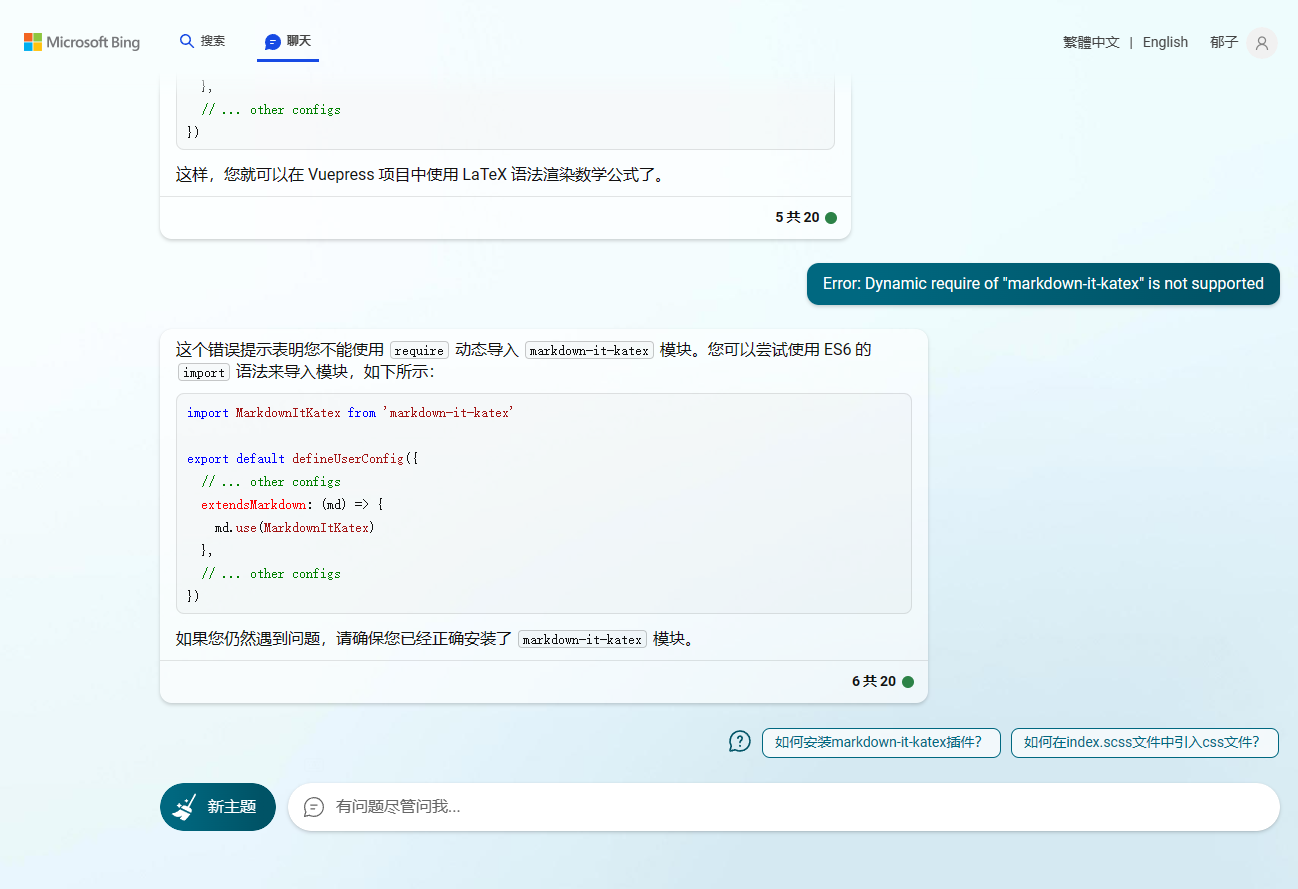
这时候再次请出我们的 New Bing 🤓

最终配置文件如下:
import { defineUserConfig } from "vuepress";
// ...
import MarkdownItKatex from "markdown-it-katex";
export default defineUserConfig({
// ...
extendsMarkdown: (md) => {
md.use(MarkdownItKatex);
},
});
(四)Markdown 文件中使用
完成上述步骤就可以在 Markdown 文件中,使用 LaTeX 语法编写数学公式啦~
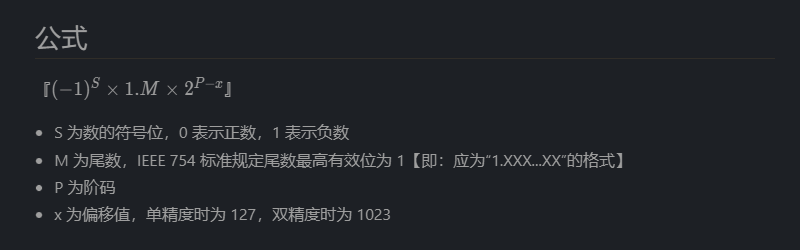
## 公式
『$\left ( -1 \right )^{S}\times 1.M\times 2^{P-x}$』
- S 为数的符号位,0 表示正数,1 表示负数
- M 为尾数,IEEE 754 标准规定尾数最高有效位为 1【即:应为“1.XXX...XX”的格式】
- P 为阶码
- x 为偏移值,单精度时为 127,双精度时为 1023
重启项目,渲染成功!🎉